AFFINGER6のテンプレート機能『デザイン済みデータ』をつかって実際にデザインの着せかえをしてみました。
まず最初に初心者には「デザイン済みデータ」をつかって着せ替えする方法はおすすめしません。
なぜなら、ぼく自身がこれをつかってうまくカスタマイズできなかったため・・・
ググりながらひとつずつデザインするほうが上手くいきますし、
「あとから、やっぱりこの色にしたい、この配置にしたい」と汎用性がききます。
プログラミングがある程度わかる方やワードプレスで何度もデザインしている方は
下記の手順でお進みください↓
もくじ
AFFINGER CLOSETにユーザー登録
まずはAFFINGER6のデザイン済みデータを利用するなら『AFFINGER CLOSET』のユーザー登録を行います。
3つのプラグインをインストール
以下の3つのプラグインをつかって着せかえします。
①Customizer Export/Import
②Widget Importer & Exporter
③データ引継ぎプラグイン(有料版)
※過去に無料版のデータ引継ぎプラグイン(LITE)がありましたが
現在は有料版のデータ引継ぎプラグインのみ公開されています。
①Customizer Export/Import
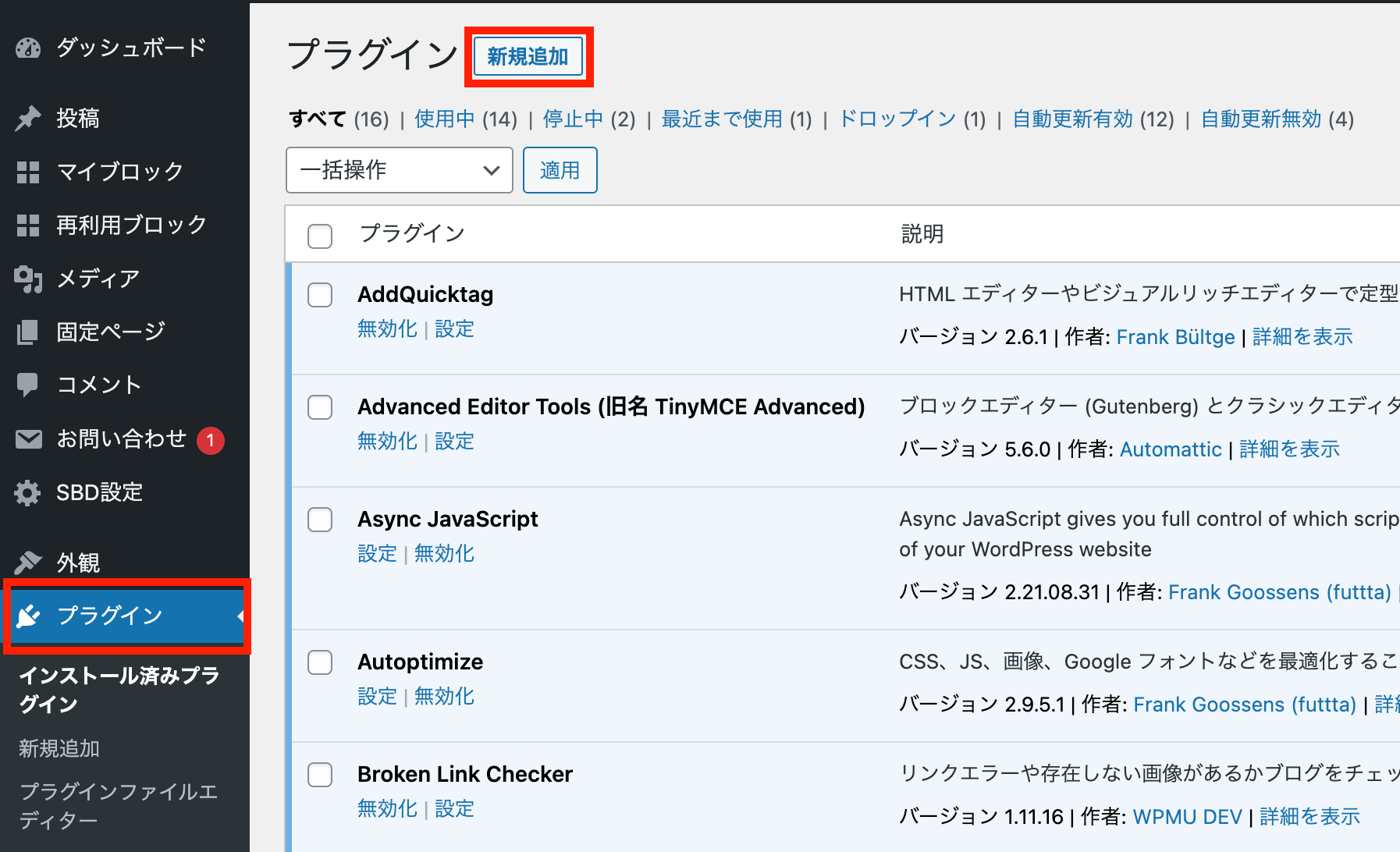
プラグインの追加はプラグインを選択して『新規追加』をクリック

キーワードにプラグイン名を入れると表示されます。
※似ているものがあるのでアイコンと作者を要確認
表示されたら『今すぐインストール』をクリック

インストールしたら必ず『有効化』をクリック

②Widget Importer & Exporter
Widget Importer & Exporterプラグインも同様にインストールして有効化します。

③データ引継ぎプラグイン(有料版)
つづいて『データ引継ぎプラグイン』の購入はこちらの公式サイトからおこなえます。
プラグインのインストール方法まで解説されているので参考にしてみてください。
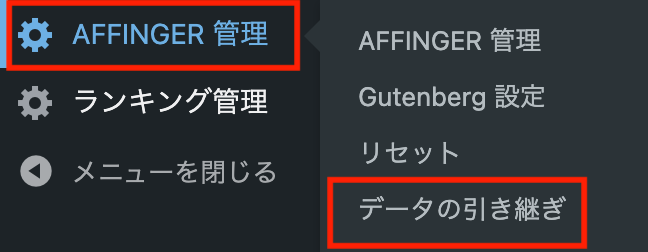
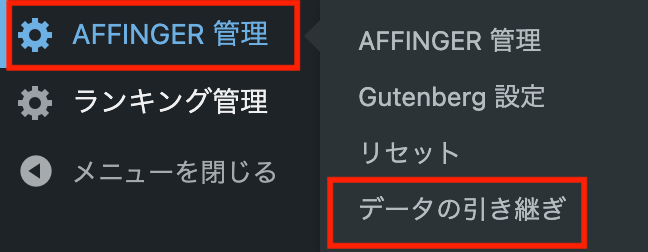
インストールが完了すると、AFFINGER管理メニュー内に『データの引き継ぎ』が表示されます。

デザイン済みデーターをダウンロードする
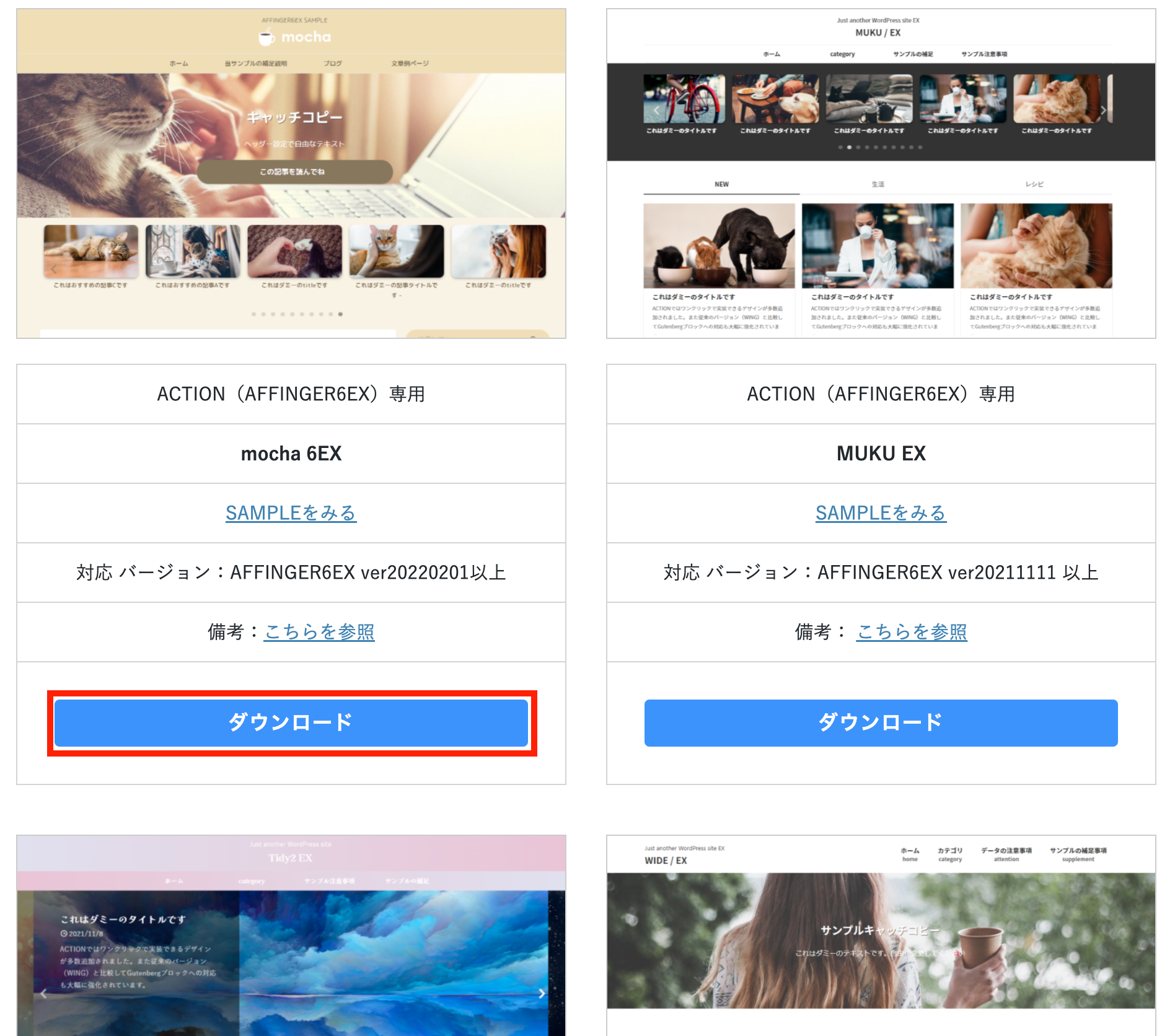
ブログに反映させるために『AFFINGER CLOSET』からダウンロードします。

ダウンロードしたらZip形式のファイルをクリックして解凍します。

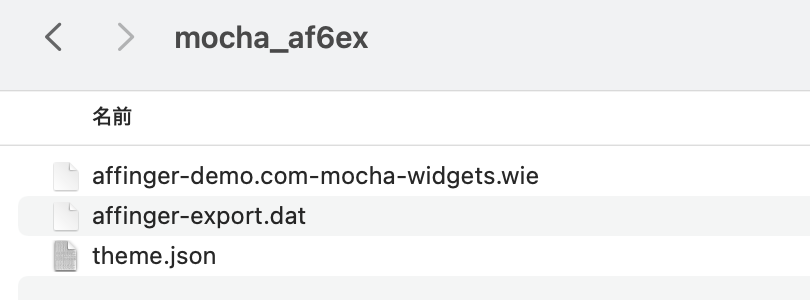
フォルダの中に3つのファイルが存在します。

・ウィジェットファイル(.wie)
・カスタマイザーファイル(.dat)
・テーマ管理ファイル(.json)
3つのプラグインをつかってデザイン済みデータを適用
ここからは最初にインストールした3つのプラグインをつかってブログに適用していきます。
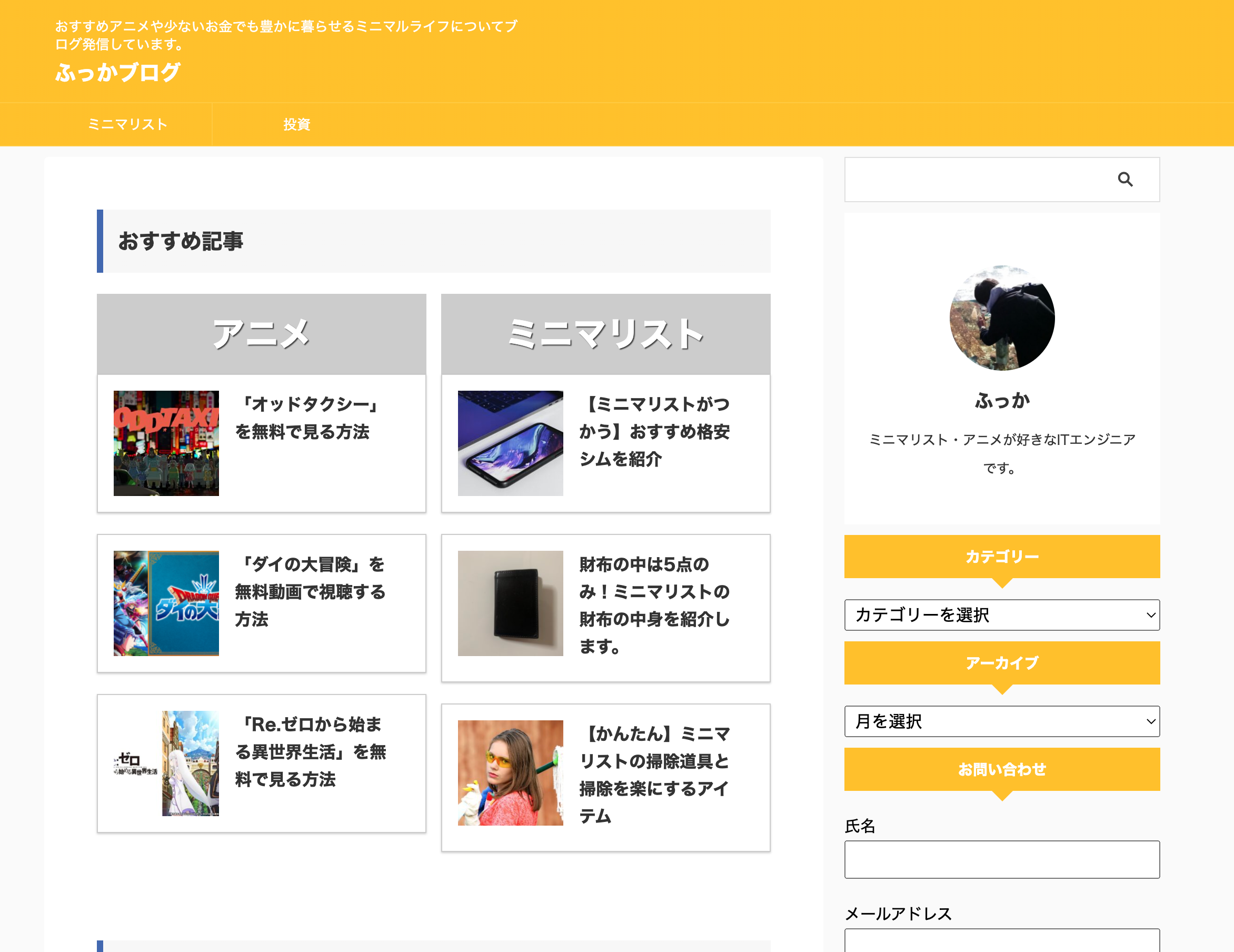
ちなみに現在の、デザインはこちらです。(2日ほど触って挫折しました......)

まずはカスタマイズ設定から行います。
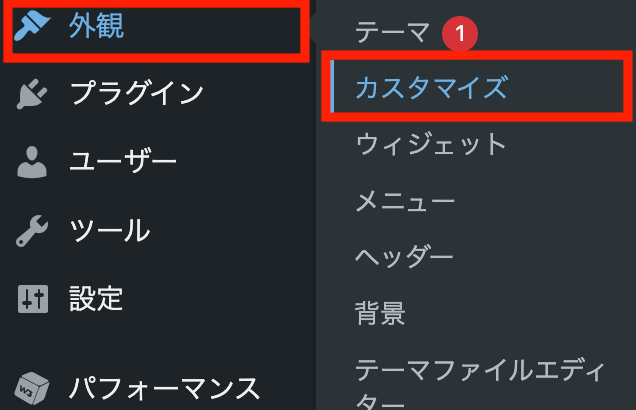
『WordPressの外観 << カスタマイズ』をクリックすると画面遷移します。

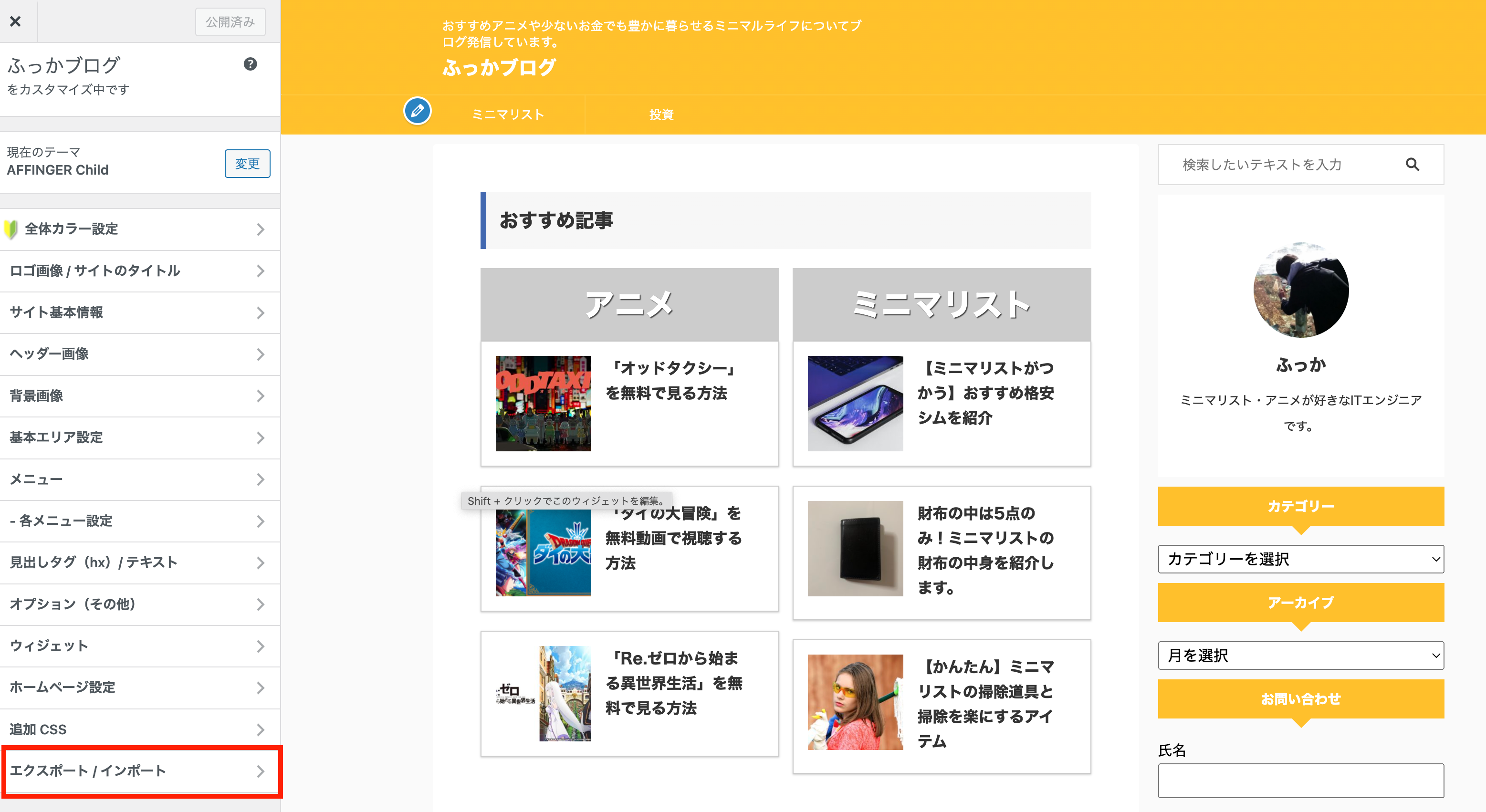
この画面に切り替わったら『エクスポート/インポート』を選択します。
ない場合はプラグインが『有効化』になっているか確認してみてください

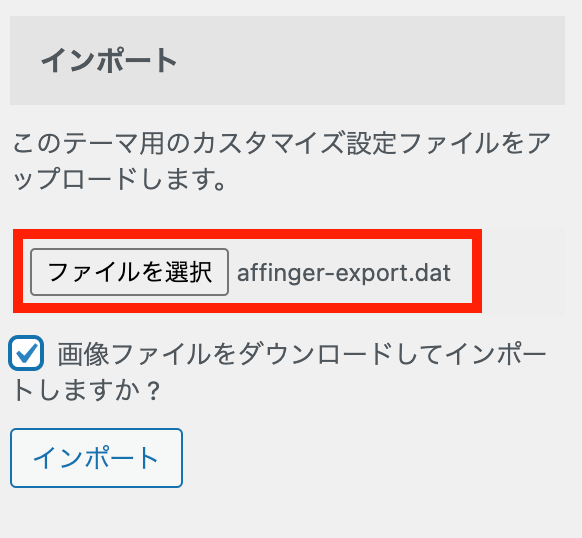
ファイル選択をクリックし先ほどダウンロードしておいた『カスタマイザーファイル(.dat)』を指定し、画像ファイルをダウンロードしてインポートにチェックを入れてインポートします。

つづいてウィジェットファイルを適用します。
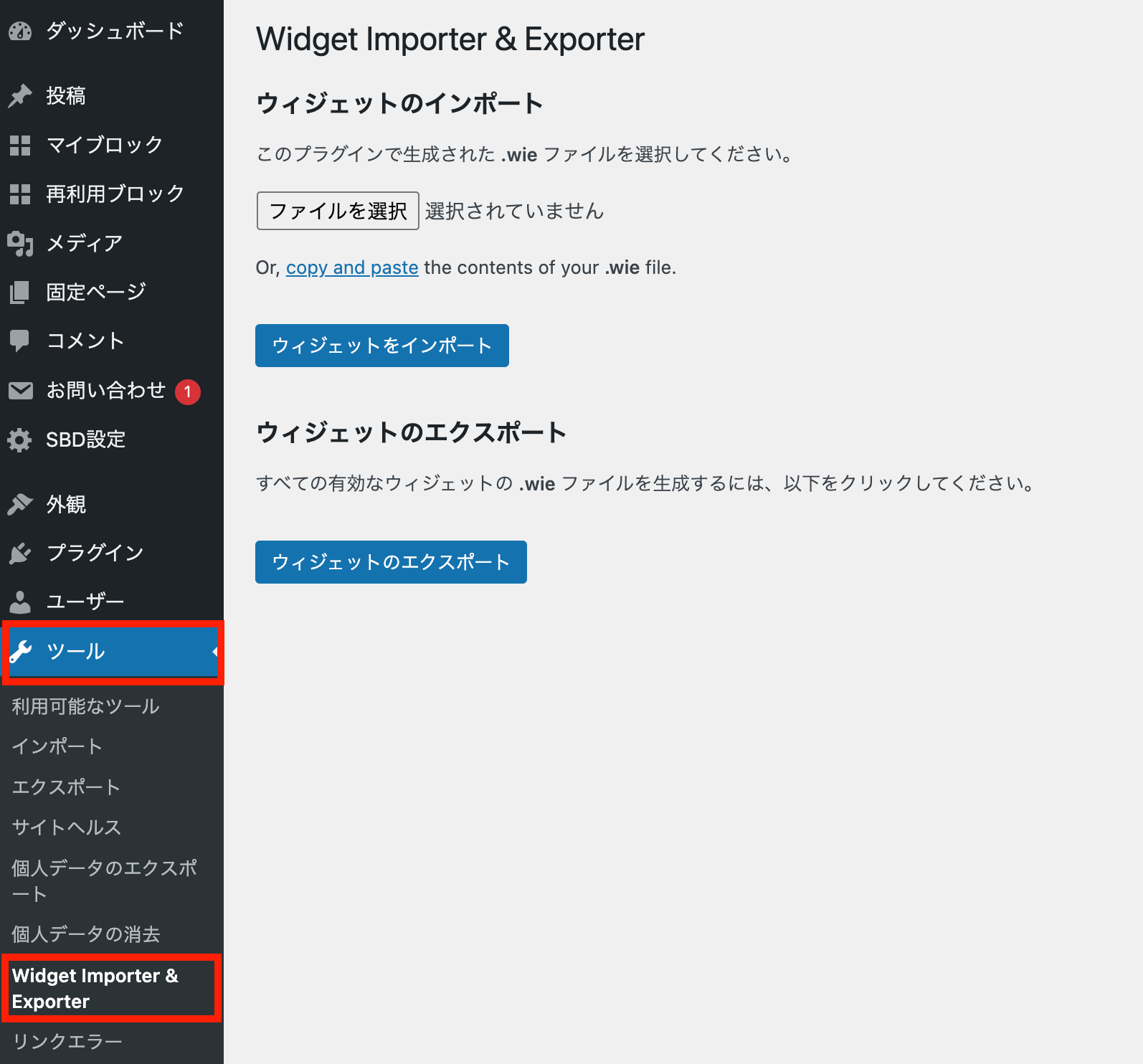
WordPressの画面で『WordPressのツール << Widget Importer & Exporter』をクリック

ファイル選択をクリックし『ウィジェットファイル(.wie)』を指定し、『ウィジェットをインポート』をクリックします。

インポートが完了すると、このような画面が表示されます。

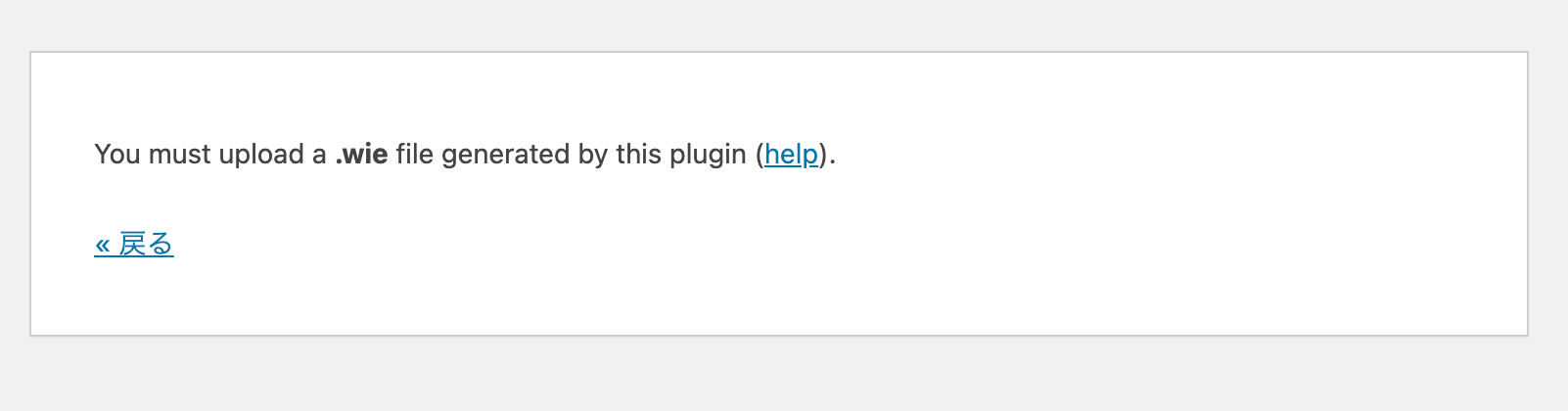
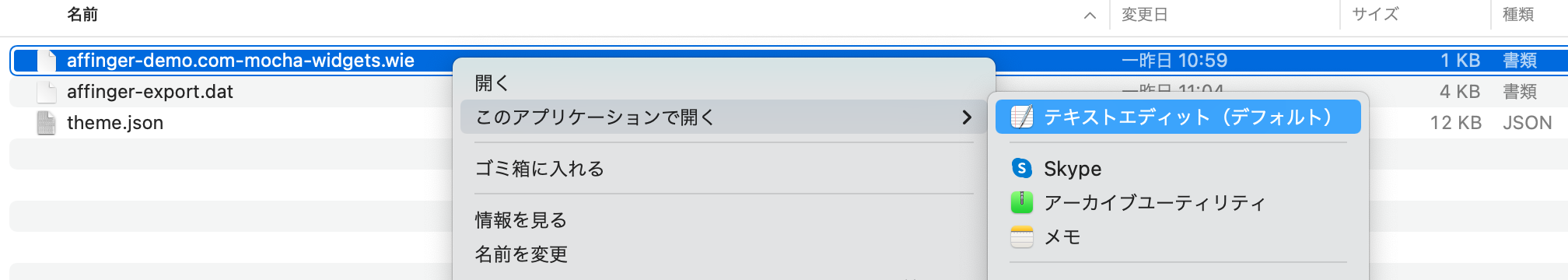
もしもエラーがでた場合

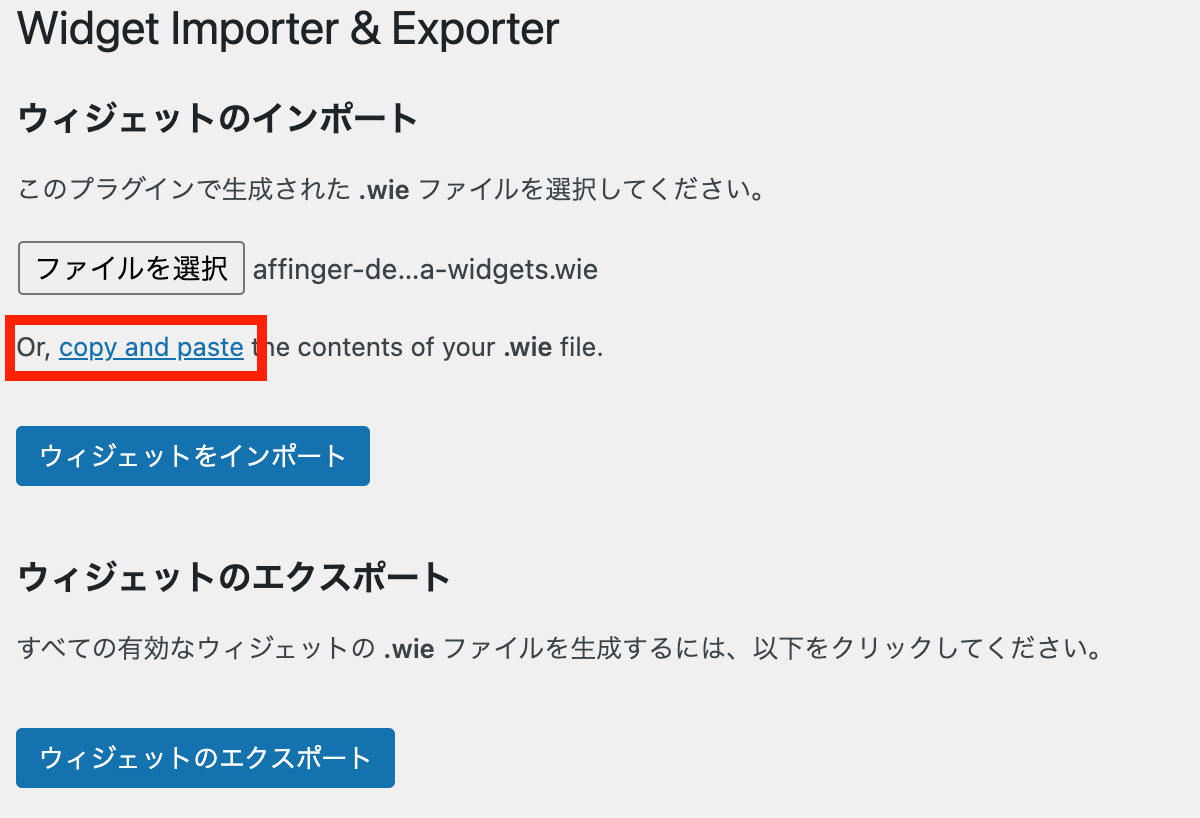
青いリンク『copy and paste』をタップ

ファイルをテキストエディットで開いて中身を全てコピーして『ウィジェットをインポート』します。

最後に『データ引継ぎプラグイン(有料版)』をつかって『テーマ管理ファイル(.json)』をインポートします。
『WordPressのAFFINGER管理 << データの引き継ぎ』をクリック

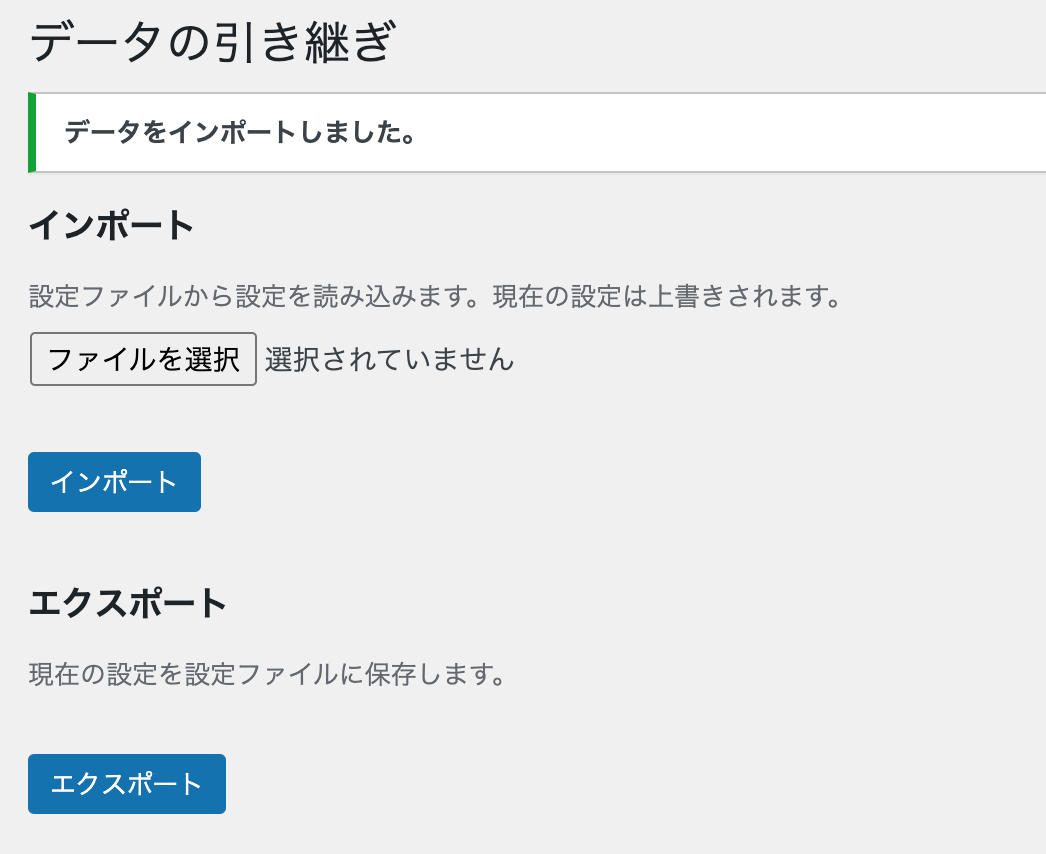
ファイル選択をクリックし『テーマ管理ファイル(.json)』を指定し、『インポート』をクリックします。

データがインポートされたら完了です。

これでAFFINGER6のテンプレートをつかった着せかえは完了です。
適用後のブログデザインを確認すると、こんな感じです。
最初にすこしさわっていたので『mocha 6EX』のSAMPLEデザインとは異なります。
お疲れさまでした。

AFFINGER6 デザイン済みデータのリセット方法
時間をかけた割にデザインが微妙 & カスタマイズ変更ができないのでリセット方法について説明します。
やり方はかんたんです!
『WordPressの外観 << カスタマイズ << 全体カラー設定 << カスタマイザーをリセットする』をクリック
デザインするのはめんどくさいしテンプレをつかって設定しようと思っているかたはちょっとまってください!
とくに初心者にはデザイン済みデータはおすすめしません。ムダにお金がかかりますし、のちのちめんどうになります。
こちらをつかうと消したい箇所が消せなかったり変更がかんたんにできないので
ググりながらデザインするほうがキレイにデザインできますよ!